→ Home → Content → HTML Editor (Sprungmarke nach ganz unten)
→ Print this Page
Intro
Es gibt sehr viele und sehr gute Gründe, mit SchülerInnen so ab dem 7. Schuljahr (in der CH = Beginn der letzten 3 Jahre der obligatorischen Schulzeit = Oberstufe) in deren PLE auch einzelne Elemente der wesentlichen Sprachen im Internet (etwa beginnend mit der HTML = Hypertext Markup Language) anzuwenden – schliesslich ist HTML die Grundlage des www – seit 2017 in der 5. Version) und damit allen webbasierten Tun´s. Der wesentlichste Grund ist wohl, dass diese Sprachen im Kontext des → visuellen Denkens schier unheimlich intelligent machen. Und: das wohl minimalste aller minimalen Themes dieses Blogs kommt ohne den Einsatz und demzufolge Kenntnisse dieser Internetsprachen nicht aus!
Noch einmal:
Es geht hier nicht ums Webdesign – es geht ums visuelle Denken.
2 Beispiele:
Das rote (und zudem verlinkte) Quadrat in der rechten oberen Ecke dieser Seite ist kein Bild und befindet sich nicht in der rechten oberen Ecke dieser Seite! Es ist lediglich beschrieben, dass die Browser in der rechten oberen Ecke dieser HTML-Seite ein bestimmt grosses, rotes Quadrat anzeigen resp. interpretieren sollen.
Oder: Hast du schon mal einen → kreisrunden Film gesehen?
Canvas
<canvas> ist ein in Position und Grösse bestimmbares, eigentlich unsichtbares (hier sichtbar gemacht durch einen roten border) Viereck für JavaScript-basiertes Einschreiben von Text, von geometrischen Zeichnungen und von (auch laufenden) Bildern. Dem Element kann eine id mit allen möglichen Styles zugeschrieben werden. Ich nutze das Canvas Element eigentlich nur fürs → Freihand-Zeichnen.
S V G

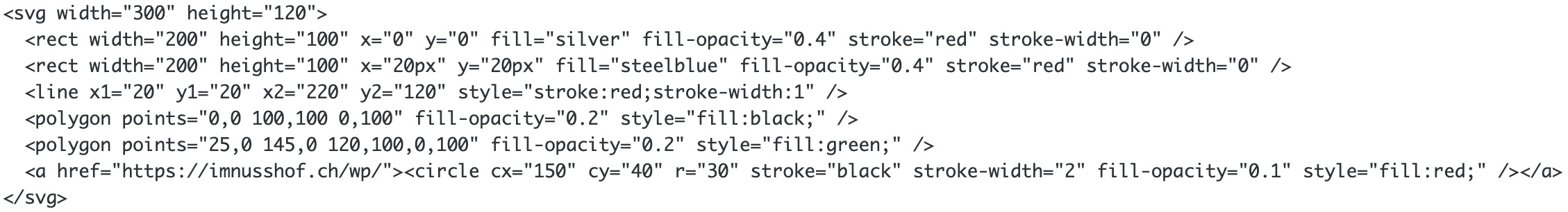
<svg> (scalable vector graphics) ermöglicht das vektor-basierte Zeichnen. Mit SVG können VolksschülerInnen alle wesentlichen geometrischen Figuren zeichnen bezw. schreiben. Im obigen Beispiel siehst du in der z-Achse von hinten nach vorn (= im Script von oben nach unten) 2 Rechtecke, 1 rote Linie (= Diagonale eines Rechtecks, 2 Polygone (hier einmal als Dreieck und einmal als Parallelogramm) und einen Kreis. Die Figuren (ohne die Linie) sind teiltransparent = fill-opacity <1, der Kreis ist zudem verlinkt. → Vieeeel mehr zu SVG
Keyframes

Storage
HTML web storage provides two objects for storing data on the client:
- window.sessionStorage – stores data for one session (data is lost when the browser tab is refreshed and/or closed)
- window.localStorage – stores data with no expiration date
1. Du kannst diesen stahlblau eingefärbten Text löschen, überschreiben, mit dem Doppelclick der fn-Taste (Diktierfunktion in den >Systemeinstellungen >Tastatur >Diktat) resp. dem Touch aufs Mic mit dem Smartphone sprechen und schreiben lassen. Die Sache ist allerdings nicht nachhaltig: lädst du diese Seite neu, verschwinden deine Änderungen.
2. Nachhaltiger ist der → Local Storage
Online Coding
→ go 2
the w3schools html editor
“Haus”-Aufgaben
Vor dem Workshop kannst du folgende / eine der folgenden Aufgaben lösen. Die “Bilder” sind wie gesagt keine Bilder, sondern Abfolgen von Scripts:
1.
Zerlegst du das Wappen in geometrische Einzelteile, sind diese ein rotes Viereck, ein roter Kreis und zwei weisse Vierecke.
2. Wie gross ist x? Die Winkel mit Punkten sind rechte Winkel. Im SVG Container befinden sich 5 Linien, wobei das Ende einer Linie der Anfang der nächstfolgenden ist, und Text-Scripts mit einem Buchstaben, Zahlen und Punkten.
3. Berechne die Länge der roten Linie. Im SVG Container befinden sich ein Kreis, 2 Linien als Durchmesser, ein Rechteck, eine rote Linie und 2x Text.
4. Gehe zu → onlineftp.ch (die Zugangsdaten siehst du – nicht mit dem Handy, – wenn du mit dem Cursor über dem Link stehen bleibst), öffne die index.html und schreibe deinen svg container ein. Melde dich zum Schluss bei onlineftp wieder ab. Diese index.html befindet sich im Ordner (Verzeichnis) mololdigital20 in der Subdomain lernen.imnusshof.ch
▲
(Sprungmarke ganz nach oben = div mit position:absolute;top:0)